
Can't organise blog posts into categories with shopify? You can now!
Share
This post has nothing to do with pottery. If you are looking how to get your blog posts organised nicely into categories on Shopify, and add some meta data to the categories then read on.
Moving blog from Wordpress to Shopify
I have been writing a blog using Wordpress for the last few years, and selling my pottery on Etsy. I've recently decided to move my product sales and blog onto the same platform, and I chose Shopify.
I had heard Shopify kinda sucked for blogging. There are a few nifty ways to use Wordpress in a subdomain or subfolder which I considered. In the end I wanted a consistent user experience across my blog and rest of site, and felt the easiest way of achieving this would be to just move the whole thing into Shopify. Luckily I'm not very prolific at writing so I only had about 30 posts to move.
There is no easy way to import a blog into Shopify using the standard control panel. I poked around and found an app that imports Wordpress blogs to Shopify, but sadly it oesn't work with self hosted Wordpress sites.
It seemed I had no other option than to cut and paste each post individually. This took forever because I had to download the images, upload into Shopify, then cut the old images and inser the new ones. If anyone knows an easier way please comment and save others the PITA.
Why can't you organise blog posts into categories with shopify?
Well you can in a way, but nowhere does that actually mention the term category. Blog posts can be assigned to different 'blogs', but in my theme at least you can ony really display one 'blog' at a time. There is probably a way to display all the 'blogs' in a category style list, if so please leave a comment, I'd be interested to hear. There would also need to be some way of displaying all the most recent posts from each blog on the overall blog homepage.
Using tags to create categories for blog posts
Tags can be assigned to each post, by just typing in a tag in the Organization box on the blog post page. Once a blog post has been saved with a tag, the tag will be available on subsequent blog post pages.
I thought I'd cracked it when I found this out. My theme actually displays a list of tags with a heading 'categories'! I changed this heading to 'Blog Categories' in the blog-sidebar.liquid file.
Clicking on a tag will open a page displaying all the posts assigned to that tag. The only problem is the meta title is auto generated, and the meta description is identical to the blog meta description. As these category pages are going to be important top level pages, for SEO purpose I really wanted to be able to write my own titles an descriptions.
How to add meta titles and descriptions to tag pages in Shopify
I'm no web developer, and have no clue how Shopify and liquid works really. Therefore I asked the kind folks on stackoverflow, and thankfully someone answered! I had to do a little back and forth and head banging, you can read it here.
For anyone as stupid as me, here is the simple version. Chuck this code in your theme.liquid file just after the opening head tags. Note I have added handleize, needed to categories with more than one word. This is not in the stackoverflow code.
{% assign tag_size = current_tags | size %}
{% assign meta_title = current_tags[0] | prepend: 'meta_title_' | handleize%}
{% assign meta_desc = current_tags[0] | prepend: 'meta_desc_' | handleize%}
{% if tag_size == 1 %}
{% for link in linklists.tomsnav.links %}
{% assign url = link.url | split: "#" %}
{% if url[1] == meta_title %}
{% assign page_title = link.title %}
{% endif %}
{% if url[1] == meta_desc %}
{% assign page_description = link.title %}
{% endif %}
{% endfor %}
{% endif %}
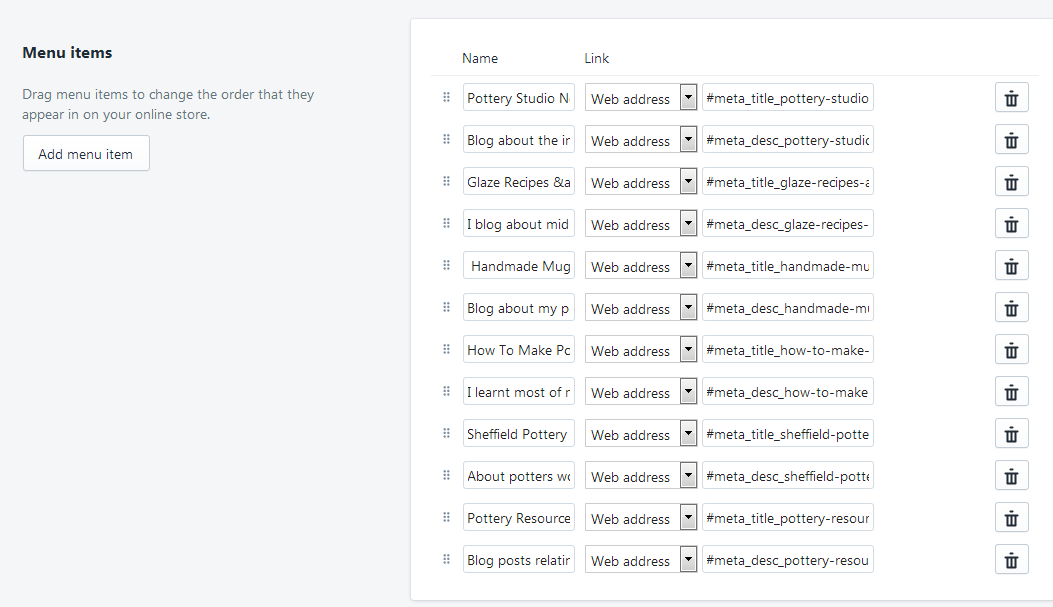
Then you need to go Navigation, Add menu and create one with name and handle 'tomsnav' if you're using this code. You need to populate the menu with pair of titles and descriptions. The name field in where you enter the text that will be displayed for each title or description. Link needs to be set to web address. This field needs tobe in the form #meta_title_the-tag-name and in the paired field #meta_description_the-tag-name. The tags will need to be all lower case, hyphen seperated versions of the tags created in Organization box. There will probably be some cases where this code breaks - numbers and symbols?

If anyone can think of a better way of achieving this please post here or on the stackoverflow page.

2 comments
Thank you I was going a bit crazy trying to get rid of the tags sitting on the side of my Shopify Blog as if they were categories. I got there through a mixture of your page and a shopify help for stopping tags showing at the top of my Blog.
This is really cool! I’m also used to Wordpress but have a Shopify store. Is this how you got the sidebar with the categories and recent posts listed? How about your blog post in your footer? I’m a complete Shopify newbie and you are officially my hero!